

📚 개요
DOCKER 를 약 2회의 프로젝트에서 다뤄봤지만 백엔드던 프론트던 코드를 작성하다보면 배포과정에서 살짝살짝 명령어를 잊어버리기도 했었다. 그래서 내 기억력을 대신해줄 글을 작성해보려 한다.
지금 공부하는 겸 적는게 아닌 아는걸 잊어버릴까봐 적는것!
🔖 준비물
macOS : docker
windows : wsl2 , docker
common : 본인의 application
Docker 를 이미 다 설치했다고 가정하고 진행합니다.
🎬 Get Started

Docker란 도커(Docker)는 리눅스의 응용 프로그램들을 프로세스 격리 기술들을 사용해 컨테이너로 실행하고 관리하는 오픈 소스 프로젝트이다.
너무 장황한데 이 말을 알아 듣게 말하면,우리가 만든 어떠한 프로그램을 현재의 OS 와 상관없이 구동이 가능하게 해준다.
즉, 예를들면 기존에 mac 과 windows 간에 os 의 차이로 인해 발생하던 환경설정 같은 문제를 통일해준다 이 말이다.
위 영상은 Docker 를 세상에 처음 발표하는 프레젠테이션 영상이다.
진짜 날고 기는 사람은 천지 삐까리..
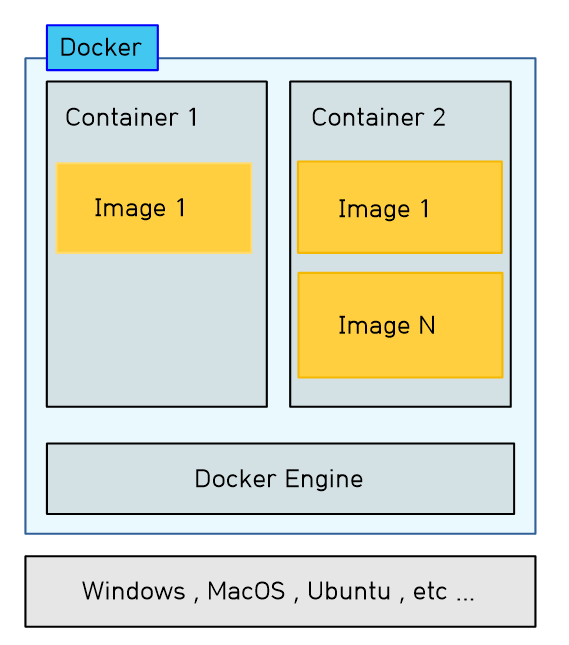
docker 의 구조

이 처럼 OS 위에서 돌아가는 가상의 공간(VM) 을 만들고 그 가상의 공간에서 원하는 이미지(프로그램)를 가지고 격리된 공간(Container) 에 설치한 후 작동시키는 것이다.
나는 이 환경을 아주 간단하게 사용 해보고 블로깅을 하려한다.
📃 다뤄볼 것
1. docker image
2. docker container
3. docker run
4. docker build
등에 대해서 다뤄보고자합니다.
😎 구현
우선 Nodejs 프로젝트를 하나를 만들겠습니다.
Index.js을 생성해줍니다.
간단한 웹서버입니다.
localhost:8080/ 으로 접속하면 json 응답을 내보내도록 하였습니다.
// index.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
console.log("GET 200 /");
res.status(200).json({ status: "ok", message: "Hello Docker!!" });
});
app.listen(8080, () => {
console.log("Nodejs Server Open!!");
});
그리고 동일한 경로에 dockerfile 이란 이름의 파일을 만들도록 합니다.
dockerfile 을 통해서 docker image를 생성할 때 기반이 되는 파일입니다.
어떻게 무엇을 만들지 정의하는 파일입니다.
dockerfile 작성 요령
FROM : 특정 이미지를 Dockerhub에서 가져와 설치합니다.
WORKDIR : 작업 폴더를 정합니다. ( docker 상에서 )
COPY : 두개의 인자가 붙습니다. ( 이경로를 , 이 경로에 복사한다 )
EXPOSE : 이미지 실행 시 특정 포트로 도커 이미지를 내보냅니다. ( 굳이 설정 안해도 실행 시 설정 가능 )
RUN : 해당 명령어를 docker상에서 실행합니다.
CMD : 명령어를 실행합니다. 단, 컨테이너가 실행되고 실행되는 명령어임이 RUN 과의 차이점
ENTRYPOINT: CMD와 거의 비슷하지만 container 실행 시 추가 명령어를 덧붙인다면 에러가 발생한다. ( CMD 는 추가 명령어가 기존 명령어를 덮어 쓴다. )
CMD와 ENTRYPOINT 를 작성 시에는 명령어를 배열 형대로 띄어쓰기 대로 나눠서 적는것을 Docker 공식 사이트에서 추천한다고 하네요.
# dockerfile
FROM node:16
WORKDIR /usr/src/app
COPY package.json ./
RUN npm install
COPY . .
CMD ["node","index.js"]그리고 또 동일한 경로에 .dockerignore 라는 파일도 만들어줍니다.
dockerfile을 기반으로 빌드를 진행 할 때 COPY 하는 항목에서 여기 적힌 항목들을 제외하고 복사합니다.
node_modules는 꼭 제외해주는게 좋습니다.
node_modules를 복사하는데 드는 시간도 시간이고
node_modules가 최신화가 안되어있다면 설치할 필요가 없는 번들까지 같이 설치가 되어 이미지의 크기가 커집니다.
# .dockerignore
node_modules
그리고 나서 dockerfile 이 있는 경로로 가서 docker image를 빌드합니다.
도커 빌드에는 다양한 옵션이 있는데 기본적인 것부터 해보겠습니다.
내 쉘의 위치 기반으로 docker-eg 라는 이름의 이미지를 빌드합니다.
docker build [options]
docker build -t docker-eg .
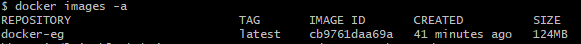
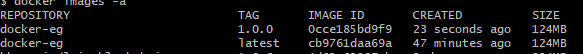
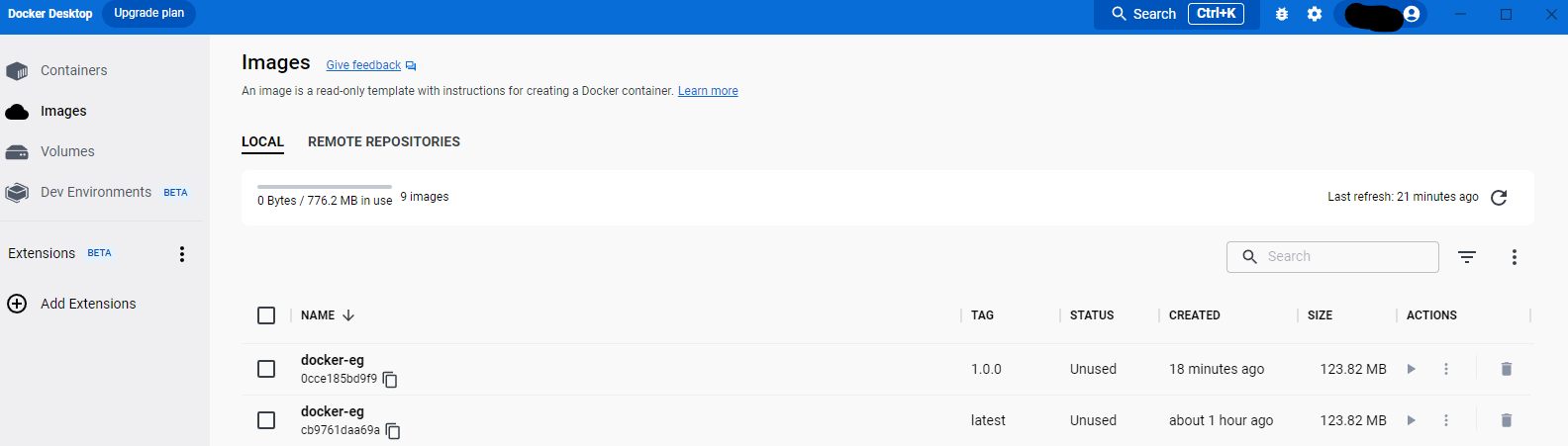
이미지 목록을 출력해보면 다음과 같습니다.
docker images [options]
docker images -a-a 옵션은 전부 보여준다는겁니다. 가끔 숨는애들이 있어요.

위와 같이 잘 나오게 되는데, TAG라는 속성이 보입니다.
이미지 빌드할 때 태그를 지정해주지 않는다면 항상 태그없이 마지막으로 빌드한 이미지가 latest 라는 태그를 달고 빌드가 됩니다.
다시한번 태그를 달아서 빌드해보겠습니다.
docker build -t docker-eg:1.0.0 .이미지 목록 조회

여기서 문제가 발생합니다.
같은 이름의 이미지를 빌드했는데 최근에 빌드한게 latest가 아닌 이전에 태그없이 빌드한 녀석이 latest가 됩니다.
그러니 꼭 태그를 다시길
태그는 숫자도 있지만 latest로 지정을 해버릴 수도 있지만
이렇게 되면 latest가 변하게 되었을 때 태그가 <none> 이 되는 docker images 했을때 안보이는 녀석이 됩니다.
그냥 태그 다세요..
docker build [options]
다양한 옵션이 있는데 많이 쓰이는 태그만 보자면
-t : 이미지 이름 설정을 가능하게 하고 태그를 붙일 수 있습니다.
-f : 이미지를 빌드하기위해 정의해놓은 dockerfile의 이름이 dockerfile이 아니거나 타 경로에 있을 때 쓰입니다.
뭐 이런거 말고
platform, network, no-cache 등이 있습니다.
자세한건 요기 👇
docker build
docker build: The `docker build` command builds Docker images from a Dockerfile and a "context". A build's context is the set of files located in the specified `PATH` or `URL`....
docs.docker.com
그리고 이렇게 만든 이미지를 8080 포트로 실행해보겠습니다.
docker run [options] <image name>
docker run -d -p 8080:8080 --name docker-container-eg docker-eg위 문장을 정리해보자면
docker run : 실행한다.
-d : 컨테이너를 백그라운드에서 실행한다.
-p : 포트를 지정한다. ( 접속할 포트 : 도커의 포트 ) 도커의 포트가 소스에서의 포트와 일치해야합니다.
--name : 컨테이너의 이름을 지정한다.
docker-eg: 이미지 이름 ( 태그 붙이는게 신상에 좋음 )
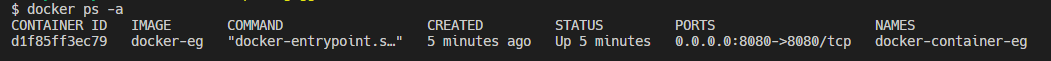
그리고 마지막으로 도커 컨테이너가 잘 작동중인지 확인하겠습니다.
docker ps [options]
docker ps -a
잘 실행되고 계십니다.
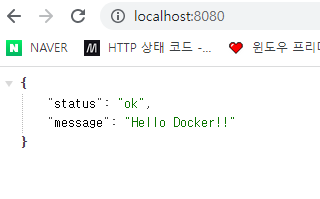
이리 하여 브라우저에서 접속하게 된다면

아주 잘 등장합니다.
그리고 마지막으로 종료까지 해줍니다.
docker ps -a 로 확인한 컨테이너 명을 보고 삭제해줍니다.
docker rm [options] <container ID>
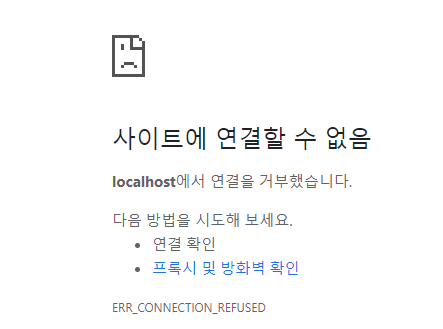
docker rm -f d1f85ff3ec79그리고 나서 다시 접속해보면

우리가 매우 싫어하는 화면이 나와줍니다 (정상)
오늘은 요기까지~ 안녕~~~
영국남자 유튜브 재밌음

앵간하면 docker desktop 쓰세요. 댕편함
🔗 출처
대부분의 이미지는 쵸-고급툴인 PPT를 이용해 제작했다.
유튜브 영상 : https://www.youtube.com/watch?v=wW9CAH9nSLs
도커내용 : https://docs.docker.com/
글 내용 : 내 머리
'B4 Junior' 카테고리의 다른 글
| Docker 이미지 크기 줄이기 (1) | 2023.02.28 |
|---|---|
| AWS EC2 (ECS) 인스턴스 생성 및 접속 (0) | 2023.02.28 |
| IPFS with PINATA (0) | 2023.01.31 |
| 📁 File Upload to AWS S3 with multer-s3 Library (0) | 2023.01.07 |
| Image compress, Format convert with Sharp Library (0) | 2023.01.03 |

백엔드는 못말려
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



