

📚 개요
저번 2.20일 나의 EC2 CPU 폭파사건 이후로 어떻게하면 CPU에 부담을 줄일 수 있을까에 대한 생각을 많이 해봤다.
첫째로 Docker의 이미지 크기를 줄이는 방법을 생각해서 옮겼고 약 75% 정도의 스토리지 공간을 줄였다.
둘째로 죽은 코드들을 전부 정리했다.
그리고 더 없을까 곰곰히 생각해보고 알아보던 중
문득 저번에 폭파사건이 React 의 이미지가 너무 거대해서 라는 생각이 들어서
React에서 어떻게 안될까 하다가, React를 실행이 아닌 빌드해서 html 파일을 배포하면 어떨까 생각을 해봤다.
좀 더 찾아보니 Cloudfront 와 S3의 정적호스팅을 연결하여 배포하는 방식을 많이들 사용한다고 해서, 적용해본것을 기록한다.
사실 BE 배포하는게 상당히 어렵지 FE는 너무 쉬웠다.
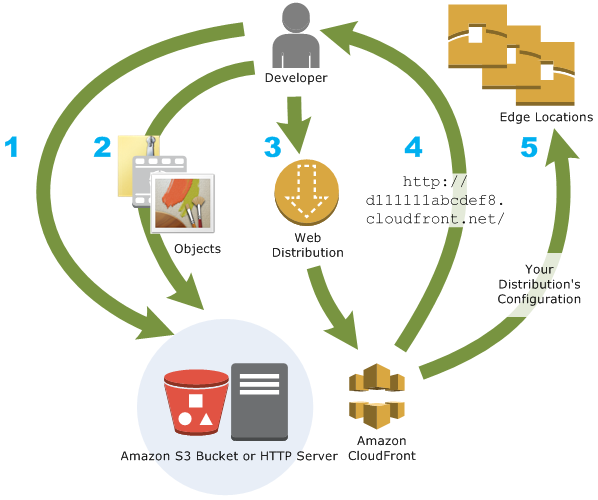
Cloudfront는 아래의 이미지 하나로 정리 될 것 같다.

Cloudfront 는 CDN 방식으로 운영되는데, 결국 그 말은 AWS에서 Edge Location을 사용자와 가까운 곳에 구현해놨다고 하면 굉장히 빠른 시간안에 응답을 줄 수 있다는 말이된다.
결국 리액트를 빌드해서 정적 리소스인 html 을 배포하는데 속도까지 챙길 수 있어서 두마리 토끼를 한번에 잡는 격
적용 안할 이유가없다.
그리고 또한, SSL 을 공짜로 적용할 수 있어서 세마리 토끼라고 해야하나?
🔖 준비물
- S3
- EC2 ( docker, docker-compose 가 설치된 )
- CloudFront
- ACM ( AWS Certificate Manager )
- Route53 + 본인 소유 도메인
- awscli ( https://docs.aws.amazon.com/ko_kr/cli/latest/userguide/getting-started-install.html )
🎬 프론트 배포과정
우선 EC2 에 있던 컨테이너, 이미지들을 전부 삭제했다
docker-compose down
docker rmi $(docker images -q)이미지 삭제 후 서버 단 이미지를 가져온다.
docker-compose 를 작성하여 진행했음
version "3.8"
services:
auth_server
image: <이미지명>
ports:
- 9980:9980
container_name: <컨테이너명>
project_server
image: <이미지명>
ports:
- 9981:9981
container_name: <컨테이너명>
upload_server
image: <이미지명>
ports:
- 9982:9982
container_name: <컨테이너명>
blockchain_server
image: <이미지명>
ports:
- 9983:9983
container_name: <컨테이너명>단 진행할 때 <dockerhub_id/이미지명> 으로 하여 도커허브에서 해당 이미지를 직접 가지고 올 수 있도록 하였다.
그 후 실행
docker-compose up이젠 S3 와 Cloudfront 설정으로 간다.
S3 설정
S3 설정 - 정적 웹사이트 호스팅 - 편집
정적 웹 사이트 호스팅 - 활성화
호스팅 유형 - 정적 웹 사이트 호스팅
인덱스 문서 - index.html
오류 문서 - index.html
보안 - 읽기 풀어줄 것
Cloudfront 설정 ( cloudfront 만들 때 무조건 미국 버지니아 북부 us-east-1 로 만들어야함 )
원본 도메인 - 본인 S3 Bucket 선택
경로 패턴 - 있으면 적기
뷰어 프로토콜 정책 - Redirect HTTP to HTTPS
허용된 HTTP 방법 - GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE
사용자 정의 SSL 인증서 - SSL 있으면 선택 없으면 일단 PASS
가격 분류 - 모든 엣지 로케이션 or 아시아만
ACM 설정 ( cloudfront와 같은 리전에서 생성행야한다. )
도메인 이름 - 도메인
인증 방식 - DNS 방식
Route53 설정
해당 도메인 - 편집
레코드 이름 - 도메인이름
1. 유형 - A
별칭 - on
트래픽 라우팅 대상 - cloudfront 선택
2. 유형 - CNAME
레코드 이름 - ACM 에서 CNAME 복붙
값 - ACM에서 CNAME 복붙
그 후 ACM 들어가서 승인 되었는지 확인
Cloudfront 가서 ssl 연결
awscli 설정 ( 이 부분은 AWS 콘솔이 아닌 로컬에서 작업 )
awscli config입력 시 다음이 나옴
AWS Access Key ID [None]:
AWS Secret Access Key [None]:
Default region name [None]:
Default output format [None]:S3 버킷에 맞춰서 입력
React 빌드 및 S3 에 업로드
yarn run build
aws s3 sync <build 폴더 경로> s3://<bucket명> --profile=<AMI 이름>여기까지 했으면 프론트까진 배포 완료
너무 길어져서 백엔드는 따로 다룸
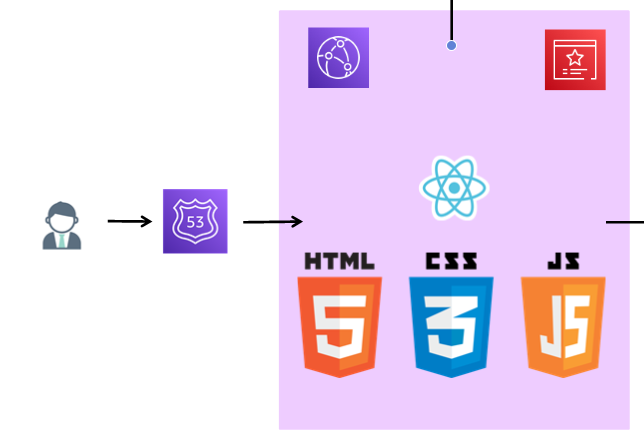
지금까지 진행한 과정

💿 백엔드 배포과정
https://behoney.tistory.com/53
Cloudfront - S3 - EC2 도입 ( BE 배포과정 ) - 임시저장
🖥️ ReactJS 내용 💿 NodeJS 내용 😎 구현결과 프론트의 응답속도는 약 1.9초 -> 900ms 가 되었다. 캐시 되었을 경우 400ms 까지 내려가준다. 구글의 Light House 를 통해서 분석을 해보니 이미지 리소스의
behoney.tistory.com
🔗 출처
cloudfront 구조 : https://aws.amazon.com/ko/cloudfront/
aws icons : https://aws.amazon.com/ko/architecture/icons/
내용 : 나의 삽질
'B4 Junior' 카테고리의 다른 글
| 👀 Spring 용어 총 정리 1편 (0) | 2023.04.05 |
|---|---|
| 📃 PDF 파일 안 읽힘 ( 유형 - 알 수 없는 파일 ) (2) | 2023.03.10 |
| Cloudfront - S3 - EC2 도입 ( BE 배포과정 ) (0) | 2023.03.01 |
| Docker 이미지 크기 줄이기 (1) | 2023.02.28 |
| AWS EC2 (ECS) 인스턴스 생성 및 접속 (0) | 2023.02.28 |

백엔드는 못말려
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!



